Overview
At a time where digital information and inspiration is readily available and accessible to virtually anyone, users need a way to store content in a simple and efficient way. Blocbox lets you collect, save, and access data across devices as well as collaborate with other users.
Problem
More and more users are saving content gathered online and also writing notes and finding inspiration on the go. Most users, however, are finding it hard to organise all these information. They can’t keep up with which device they save things on, can’t share content easily and just forget that they even saved anything and the information just gets lost and buried in their devices.
Solution
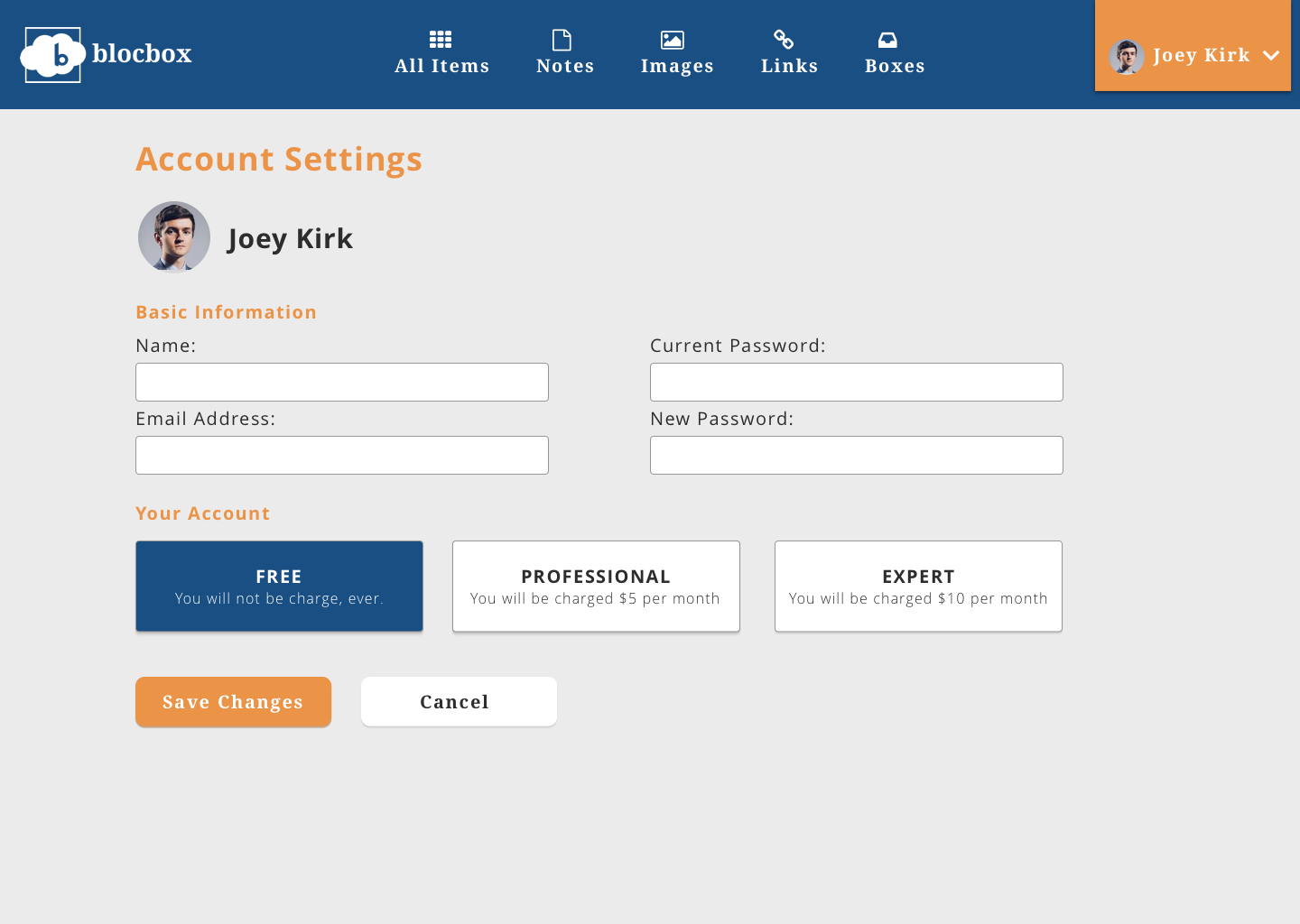
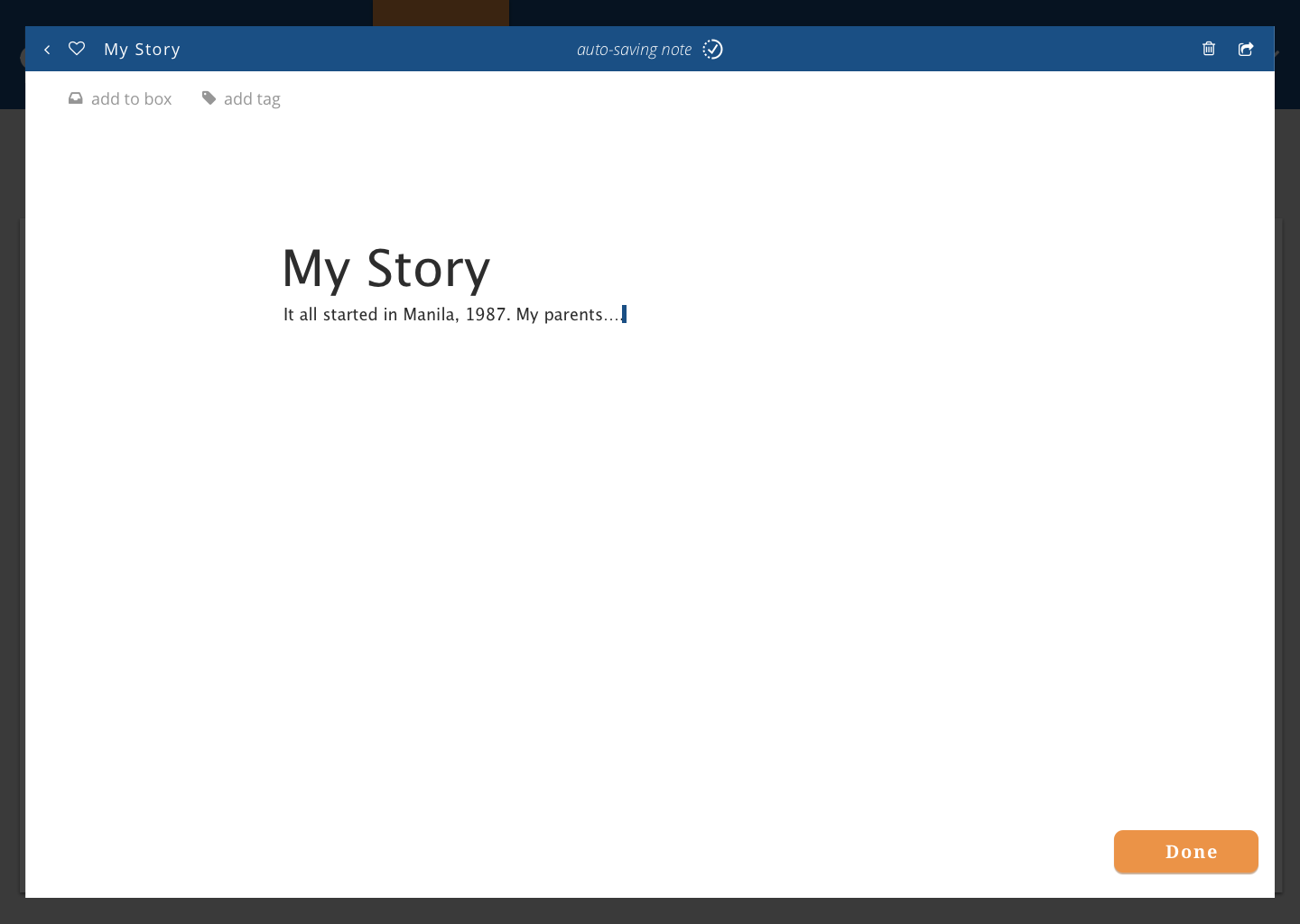
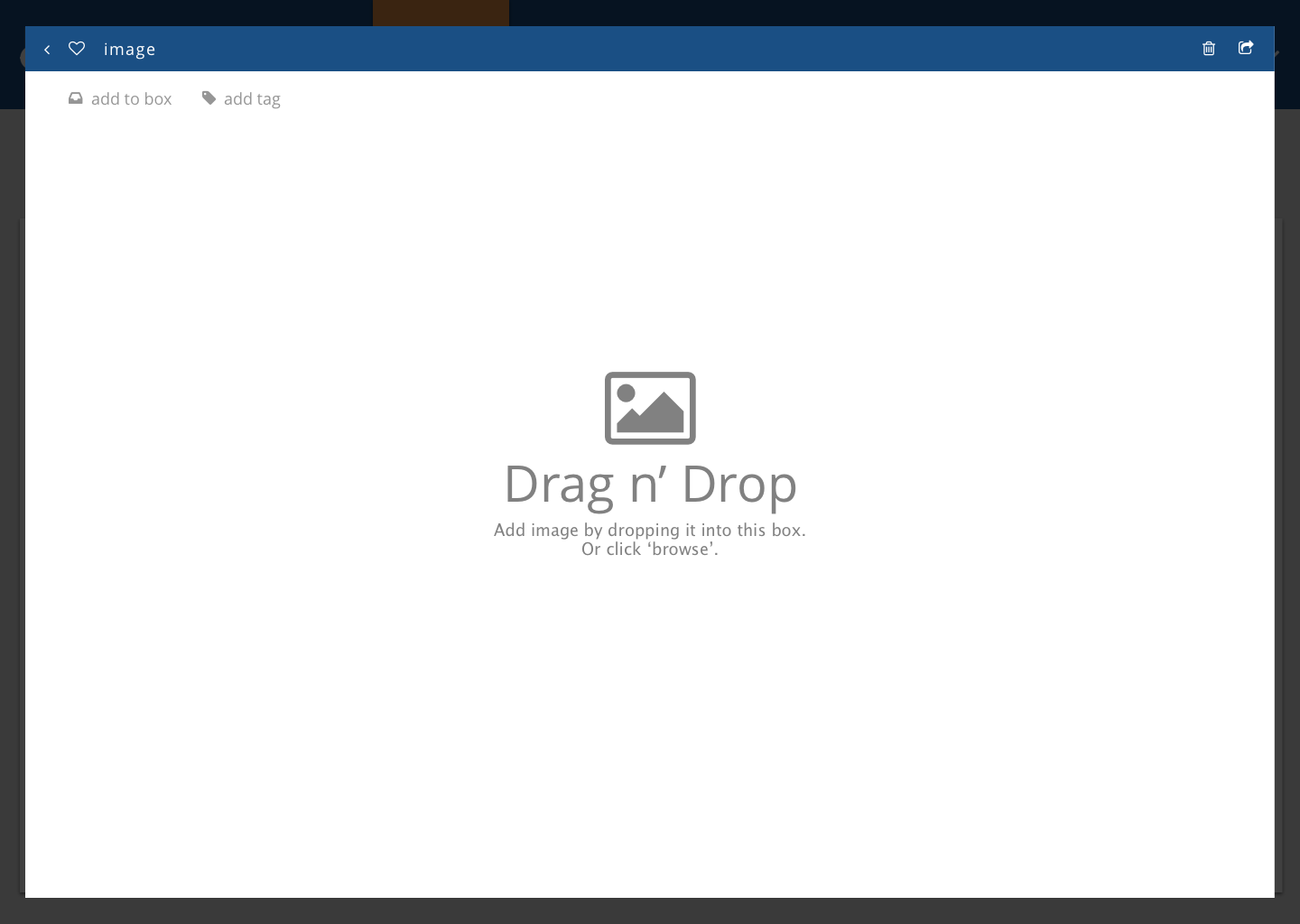
Blocbox is a straightforward, no frills repository for all your content. It lets you create simple notes, add images and save links and access them across your devices. Blocbox also makes it easier for users to share content and collaborate with others.
View The Desktop Prototype >>Research
User Surveys
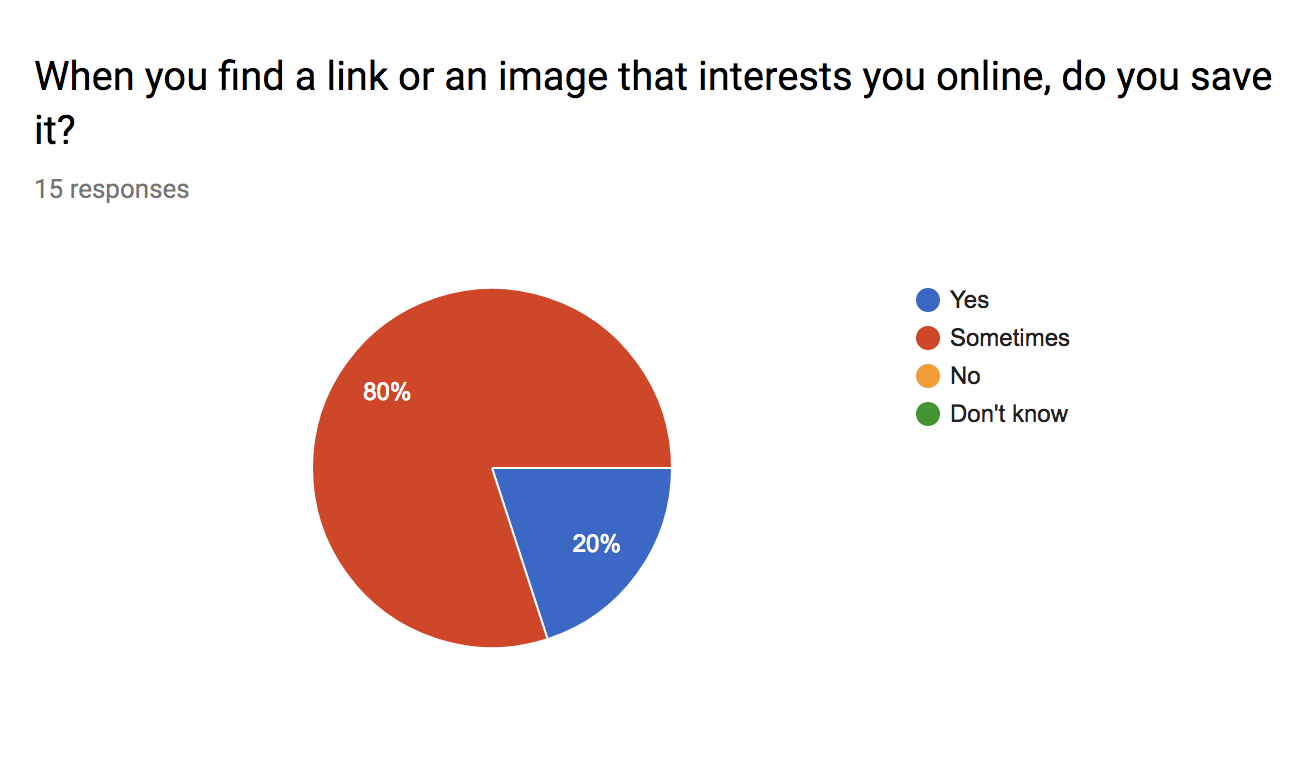
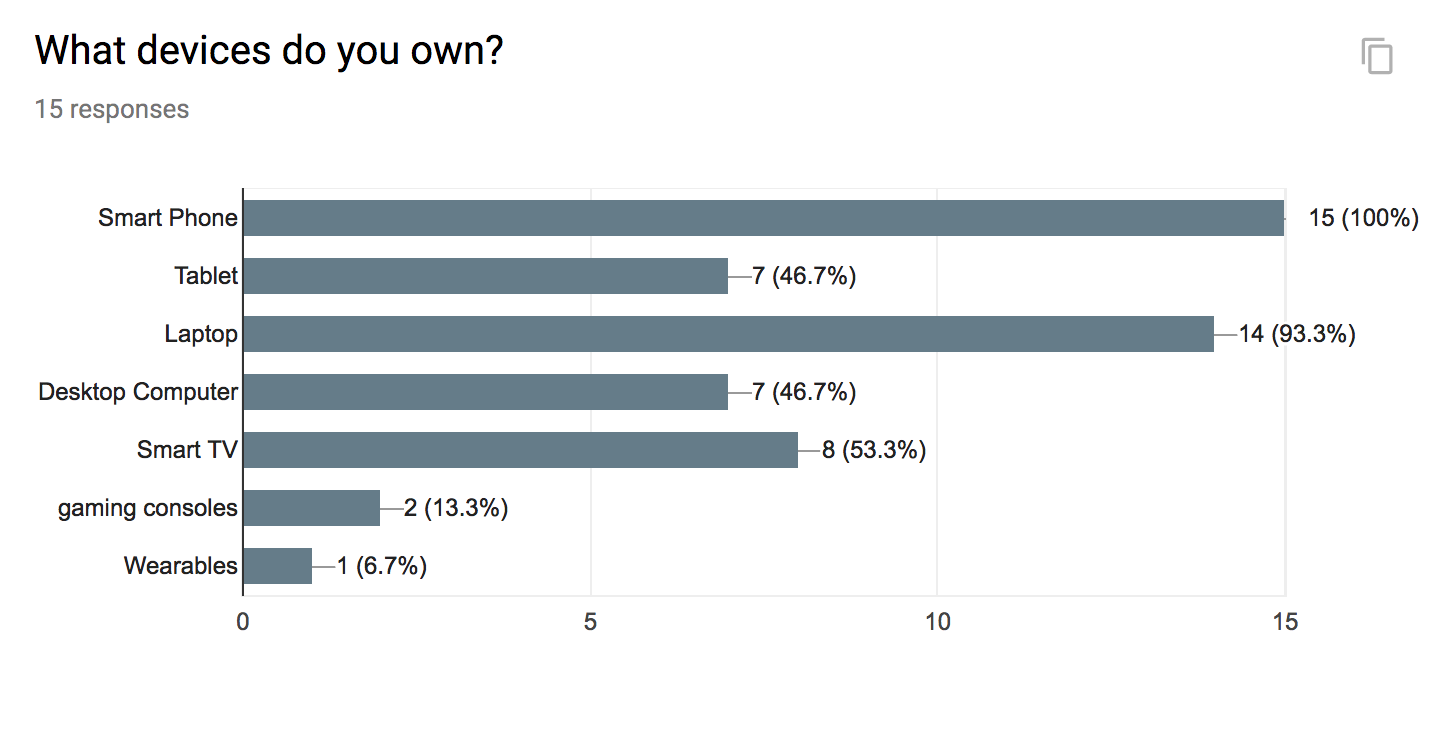
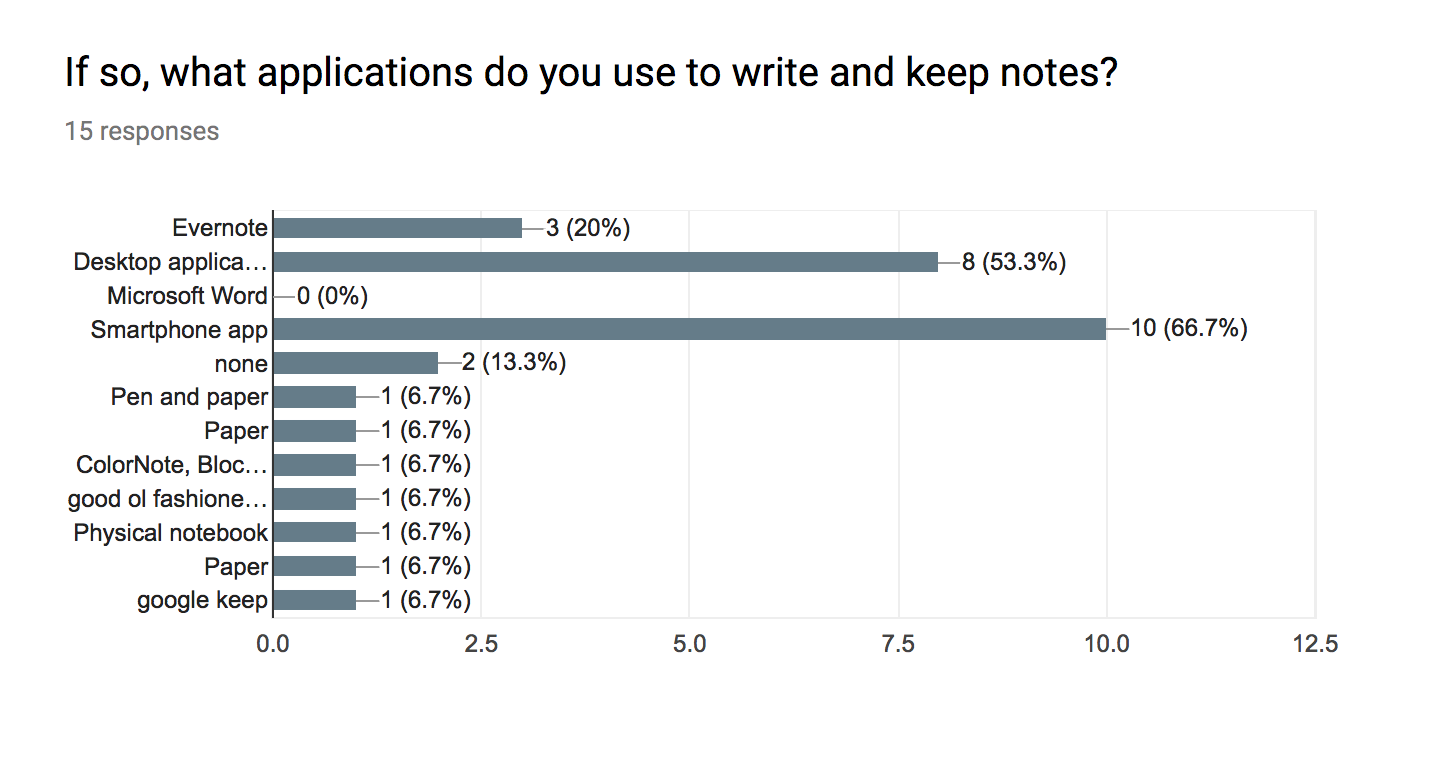
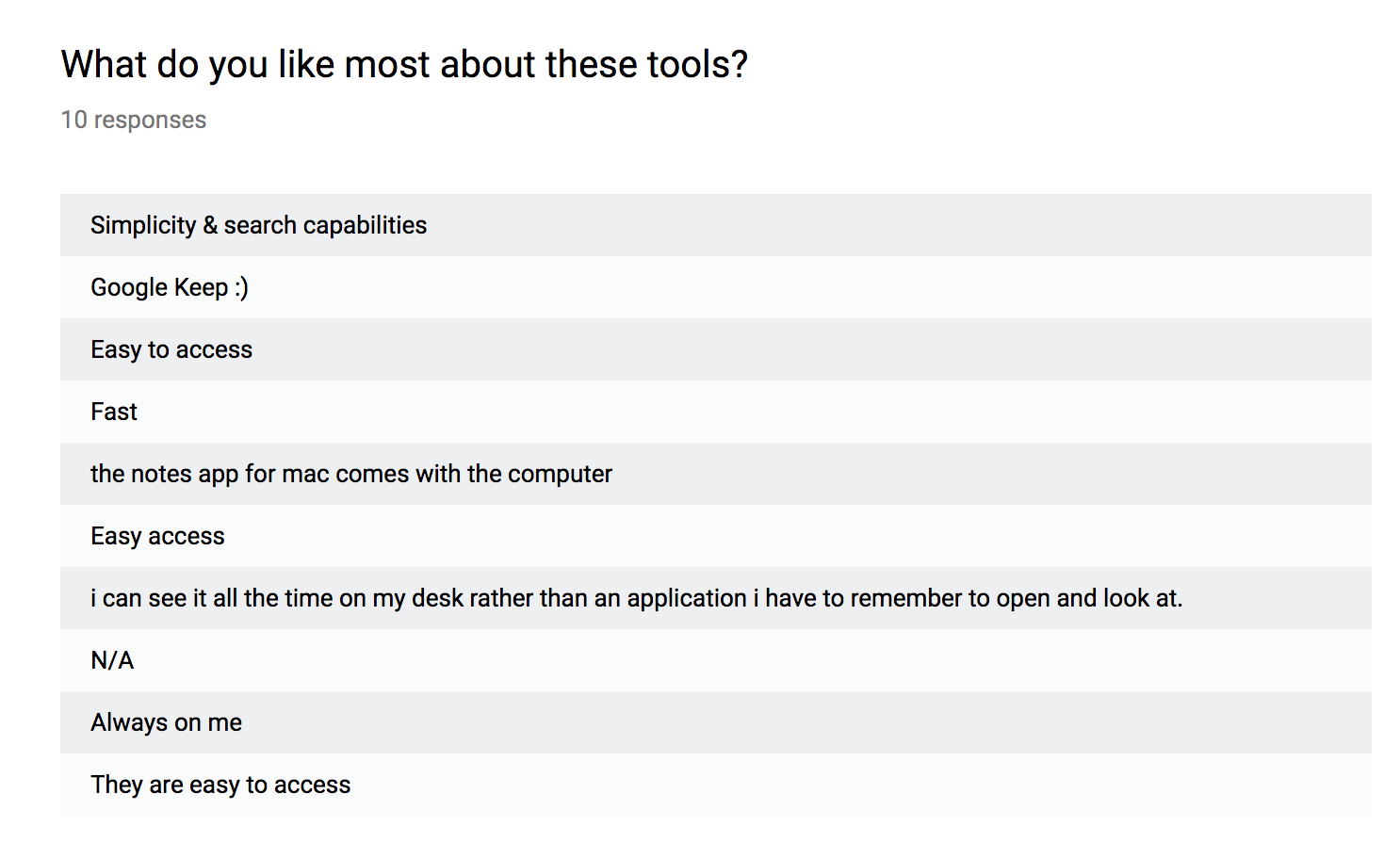
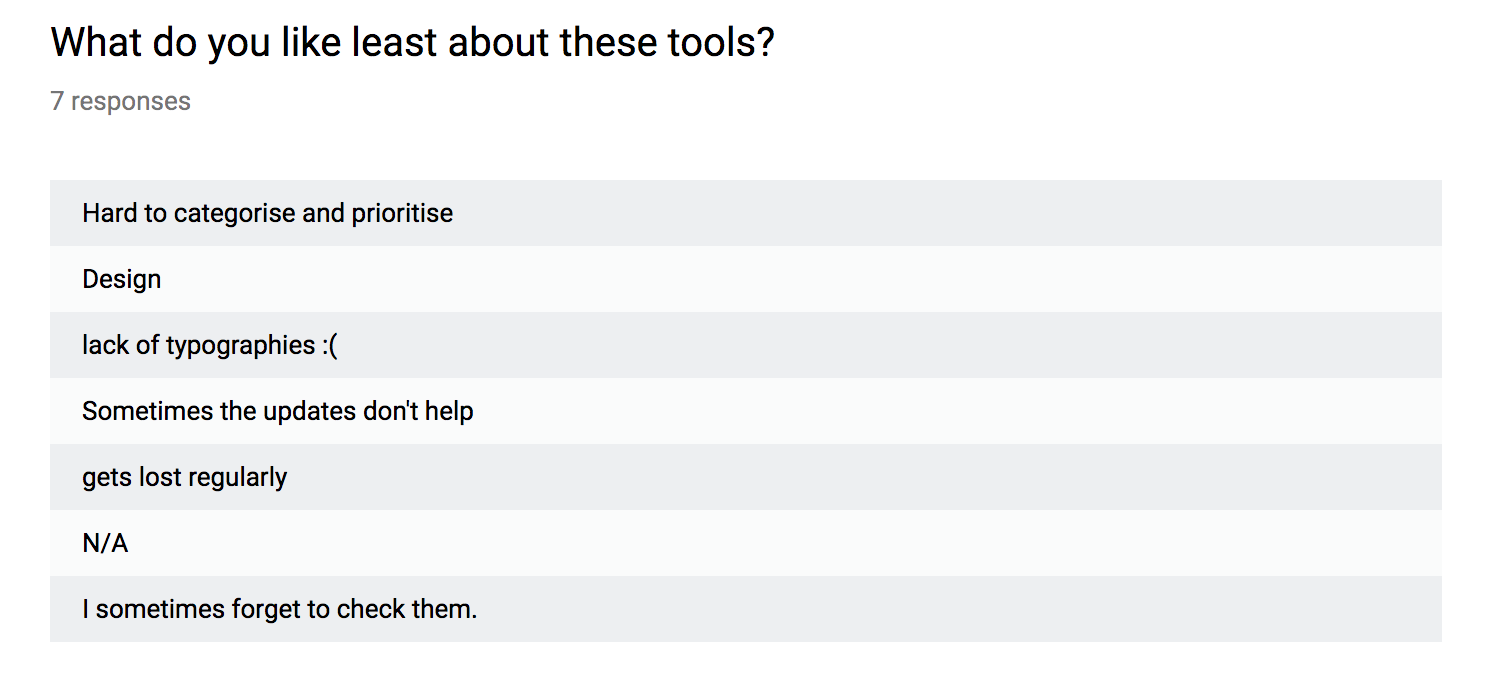
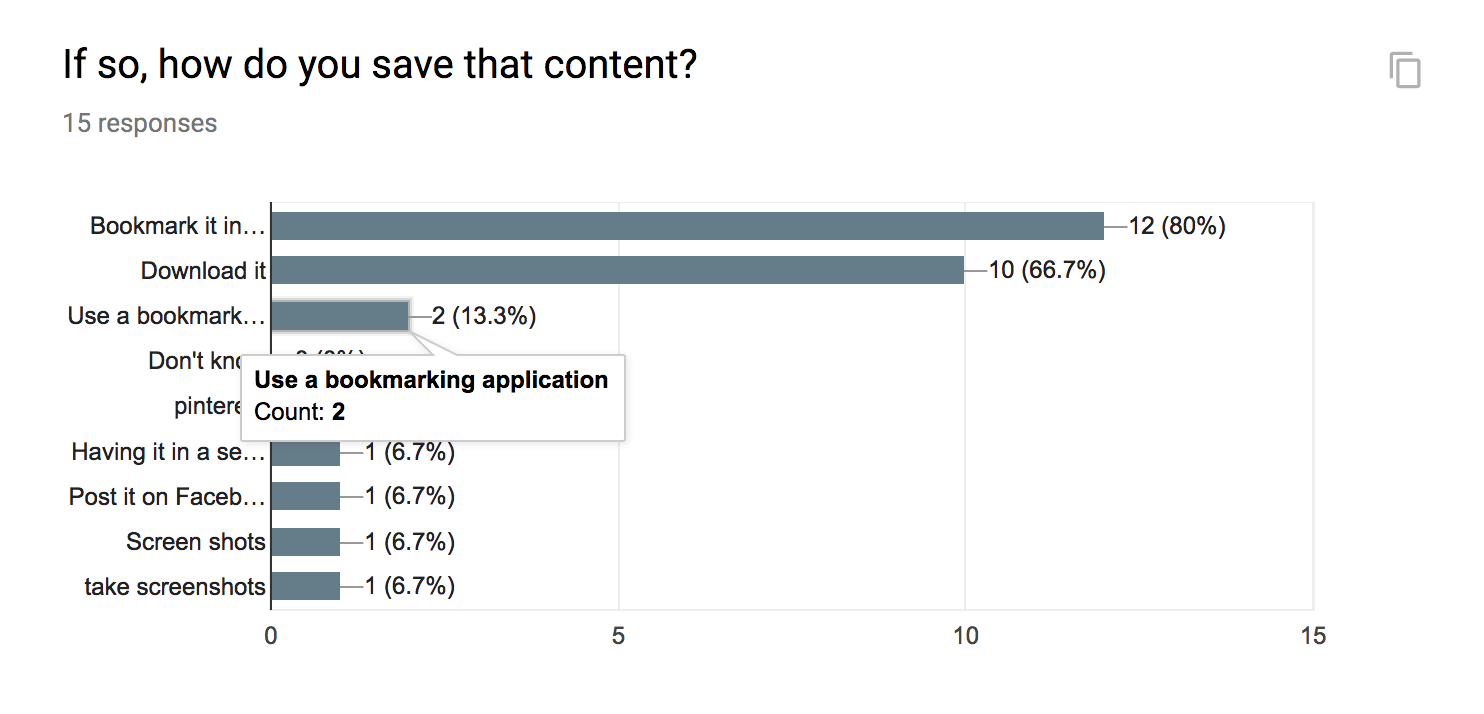
I gathered participants with varying backgrounds and surveyed their browsing and device habits. 100% of participants own a smartphone and 93% use this device to browse online 93% of participants own a laptop and 87% use it to browse online. Almost all of the participants consume social media while more than half also browse for news and videos. All users save content that they find interesting with varying frequency. Most users make use of their browser to bookmark them. There is also a relevant number of users who use bookmarking sites and their social media to save content for later. Some users take screenshots to save in their devices while some use regular pen and paper simply because it sits on their desk and they are reminded of the content they wanted to return to.




Competitive Analysis
Users respond well to systems that are quick and easy to use but majority agree that organizing their saved content is a problem. A good number also say that they save content but then forget to look at them again.





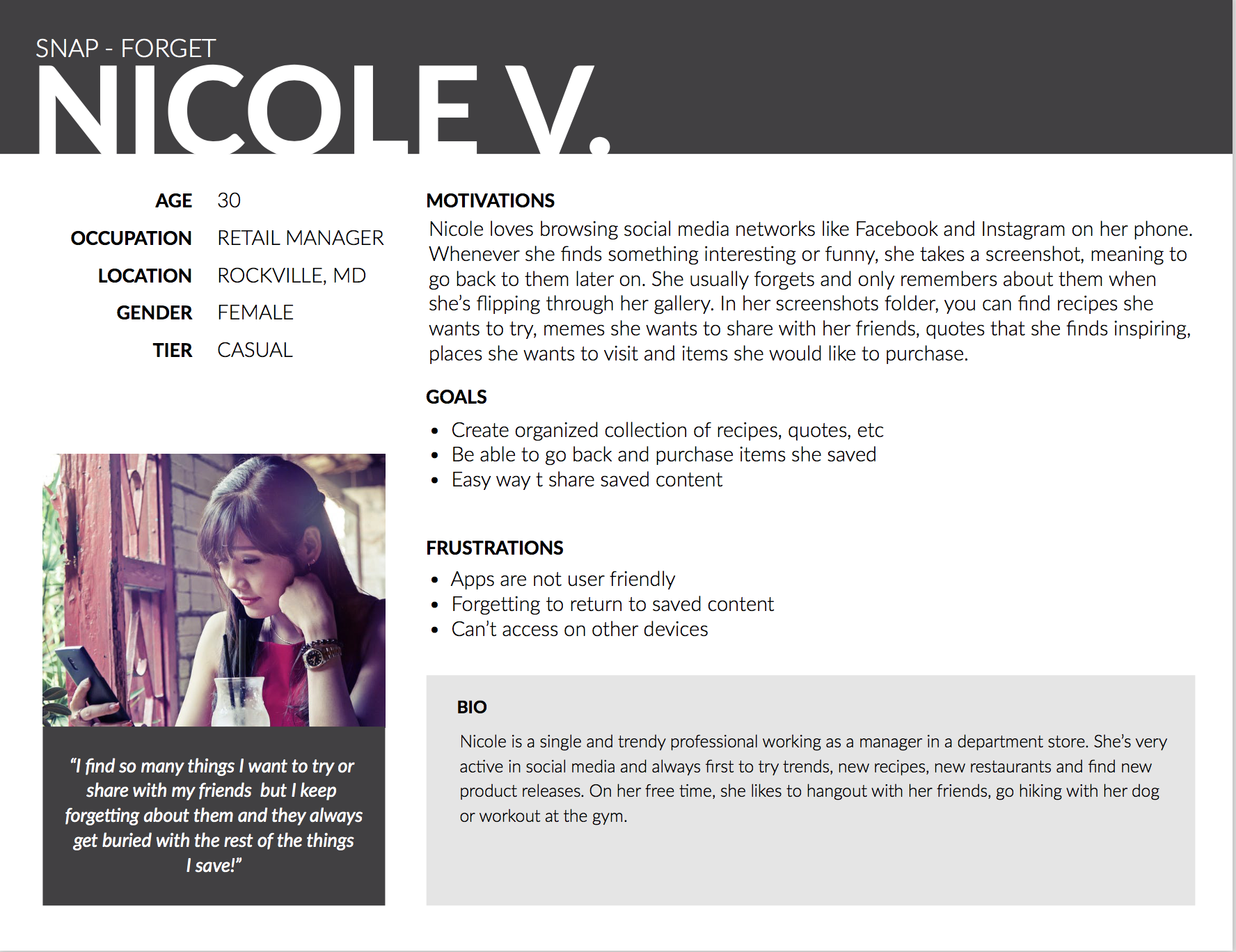
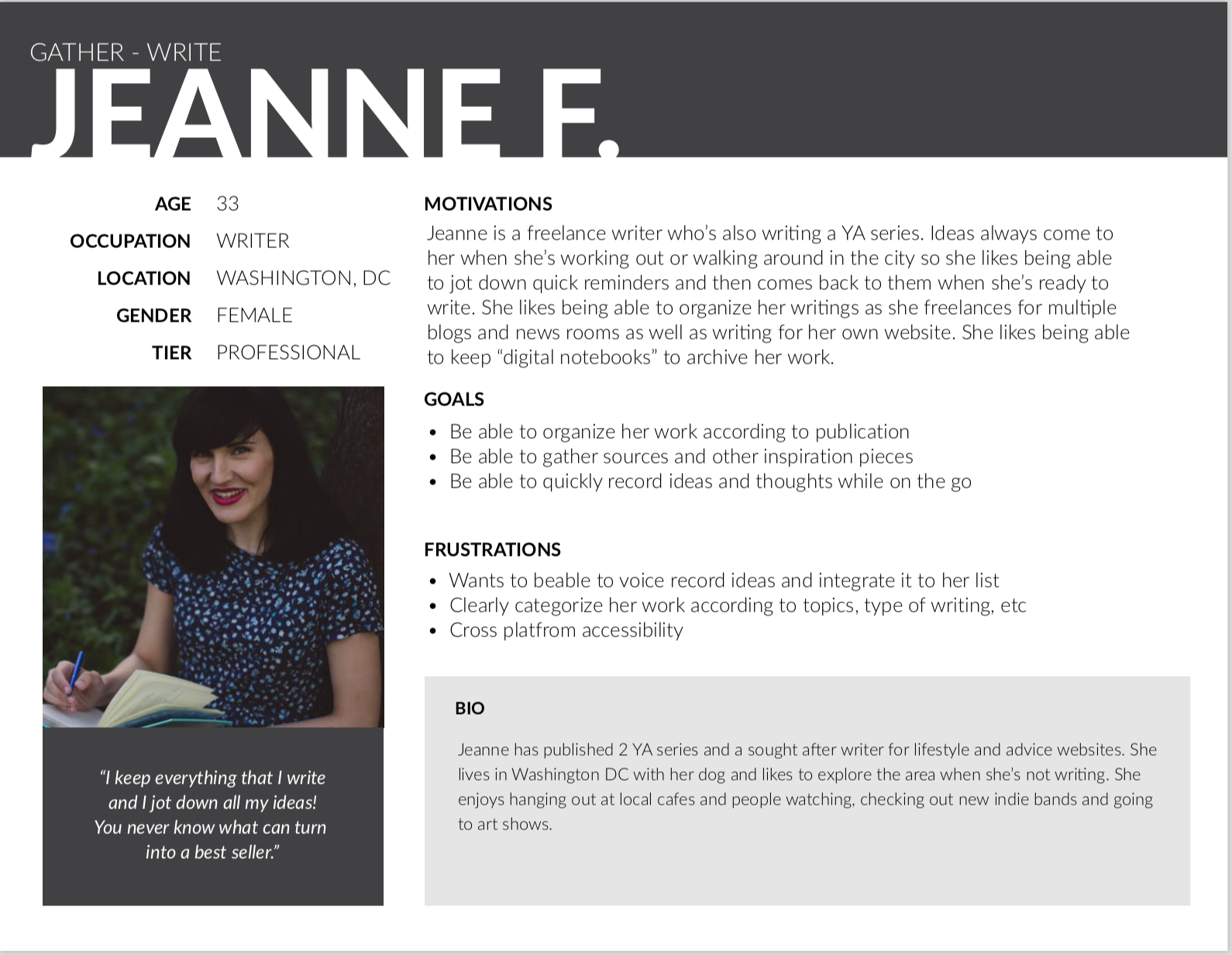
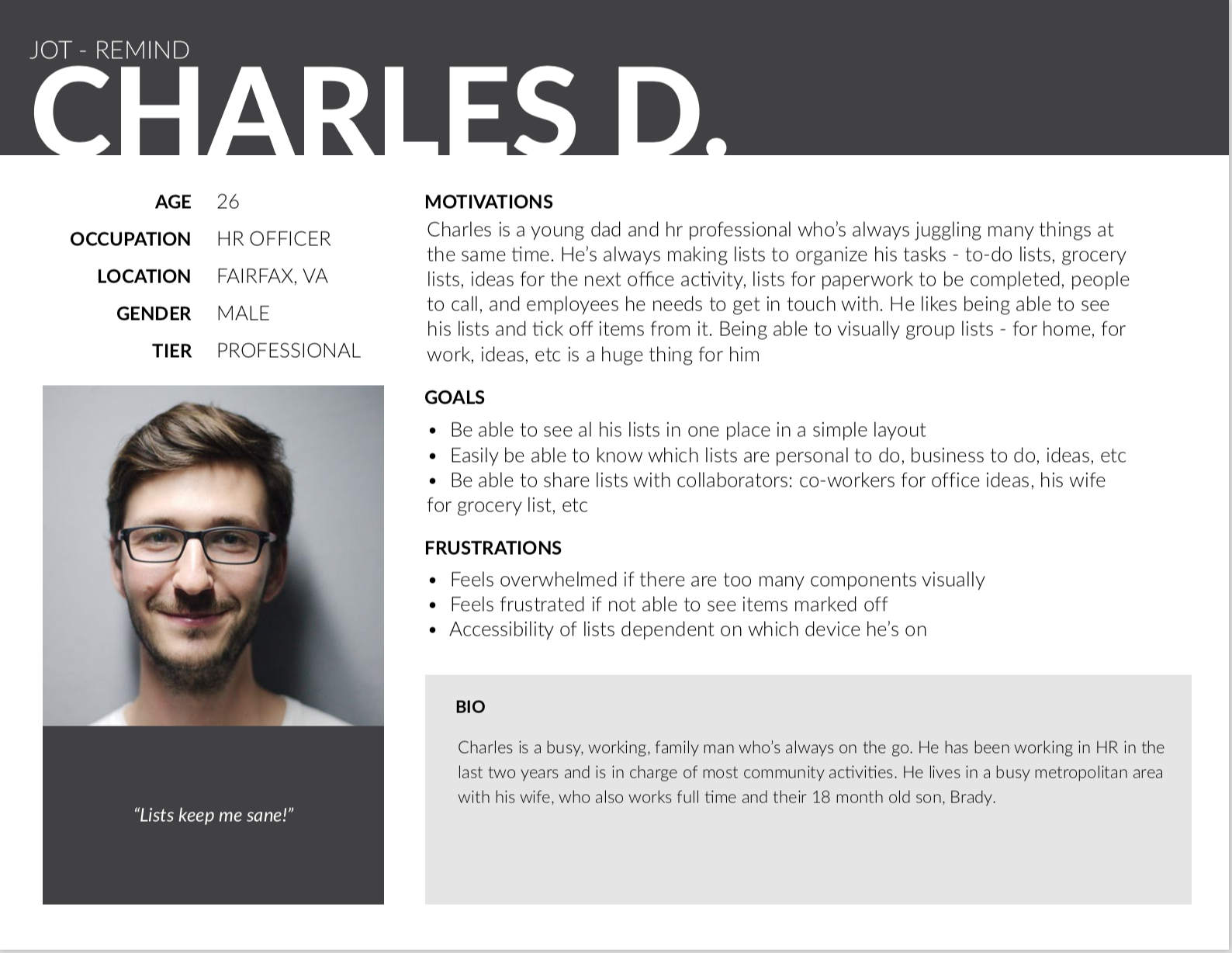
From this research, I have created 3 User Personas for this project.



Branding
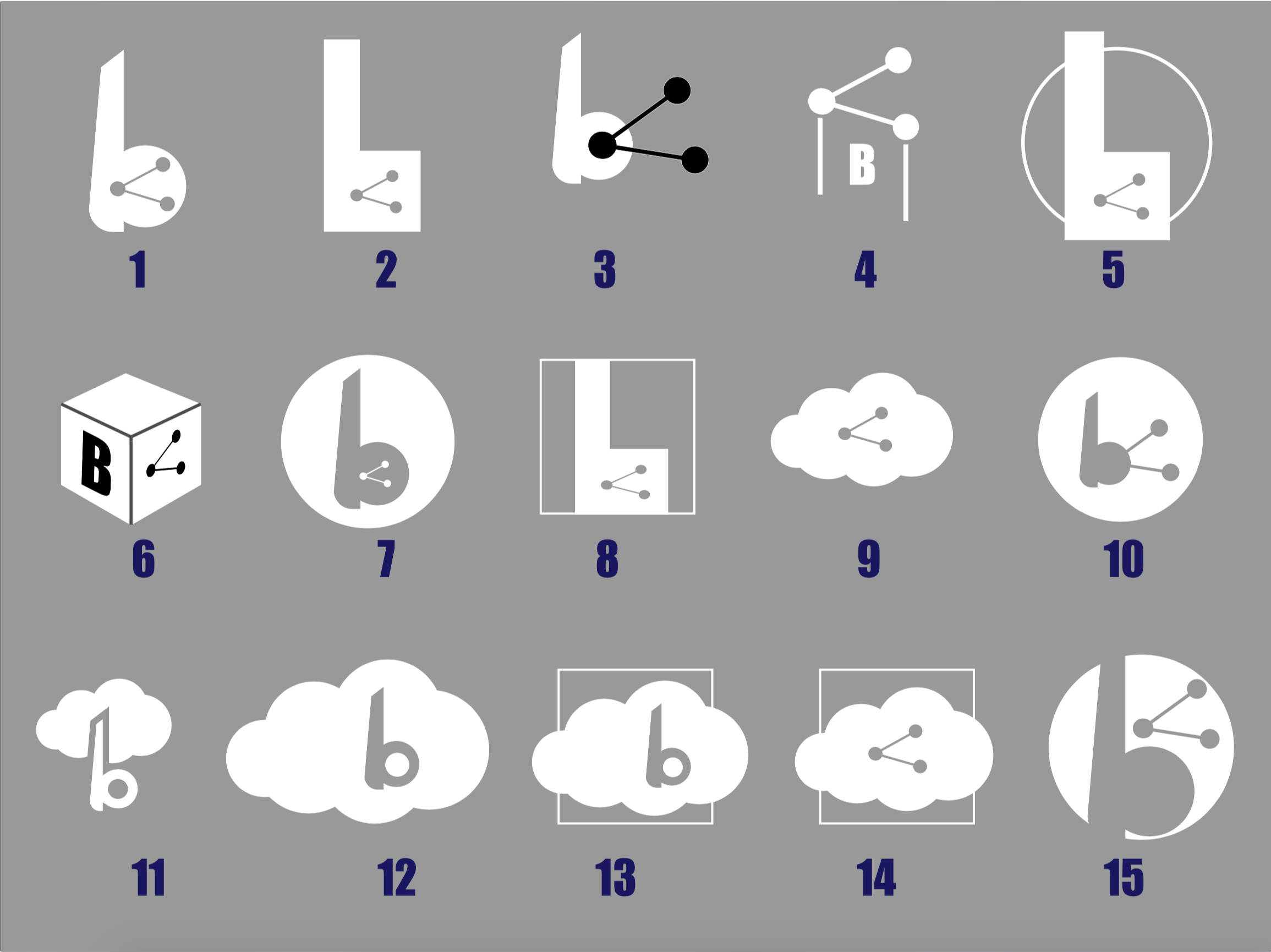
Blocbox is aimed towards business and personal use so I wanted the look to have both a professional and casual feel. It was imperative that it has a simple and user-friendly interface without sacrificing a modern aesthetic. A color palette that leans blue is picked to balance emotion and casualness. As for the logo, a few variations were made that revolved around elements like the letter "b", cloud storage, sharing, and container.



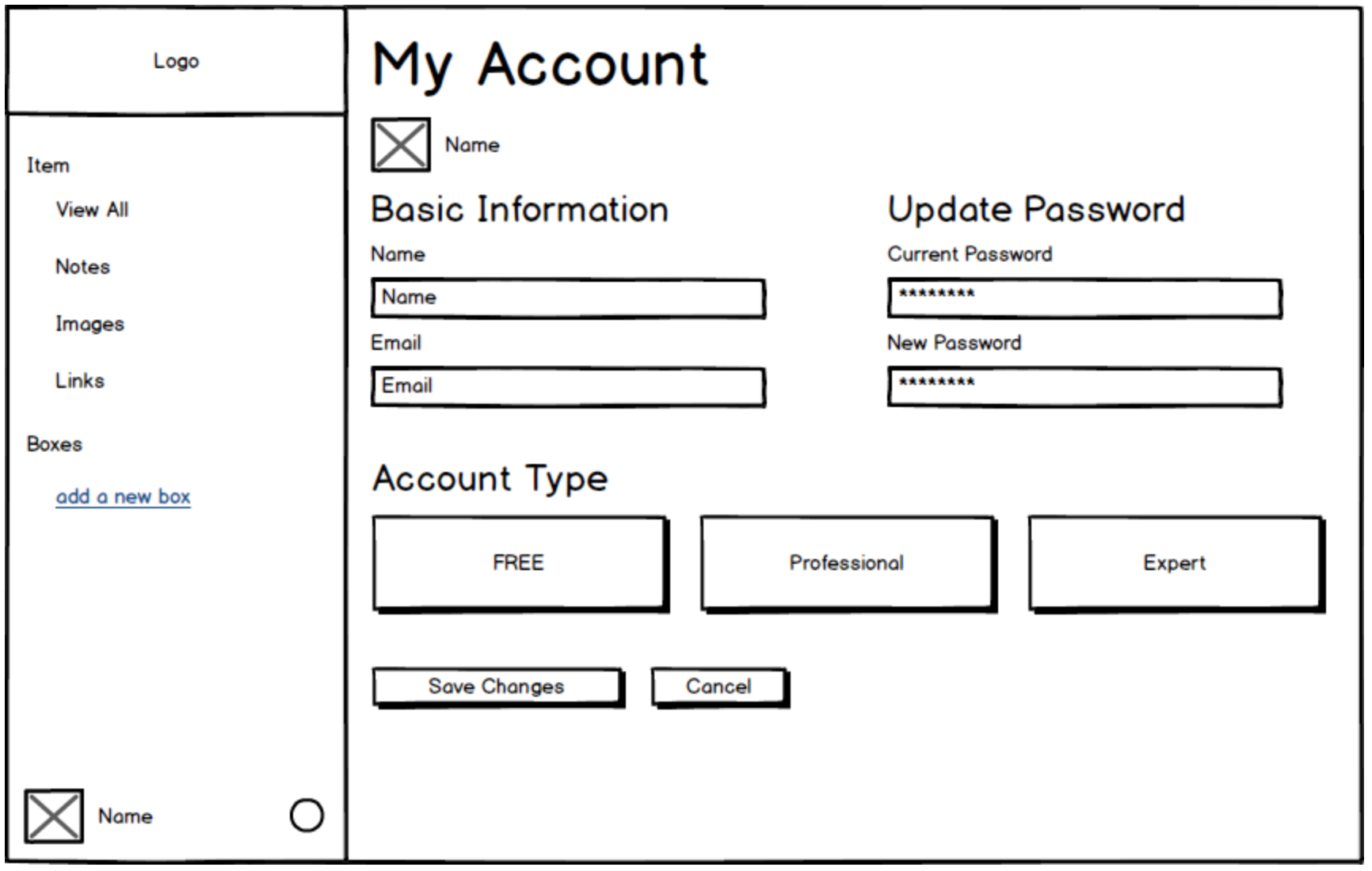
Wireframes
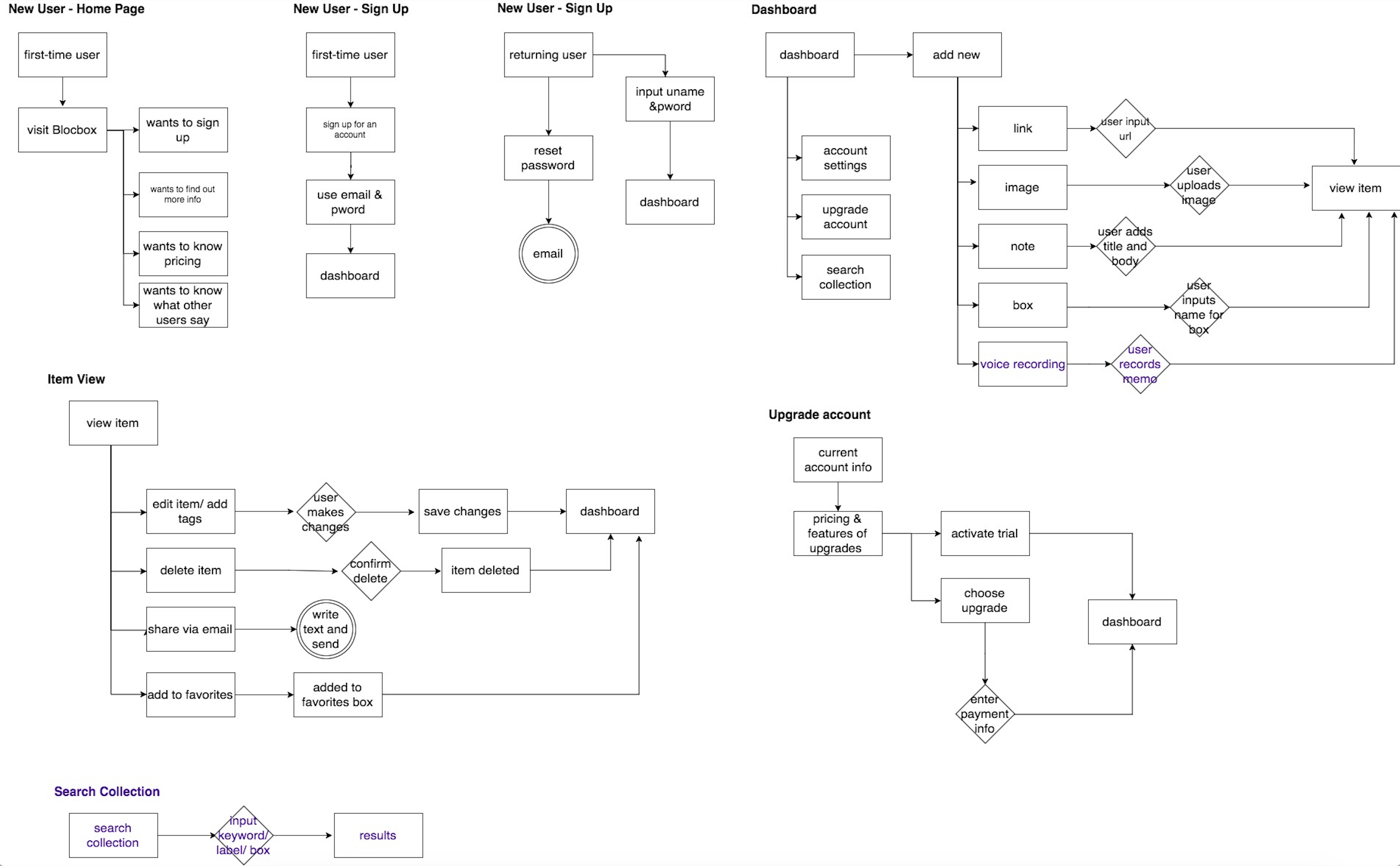
User Stories
To build a minimum viable product (MVP), I took the business requirements and the user research results and determined what features will be most used. This was used to create User Stories that are further broken down into 2 categories: New User Flows and Returning User Flows.


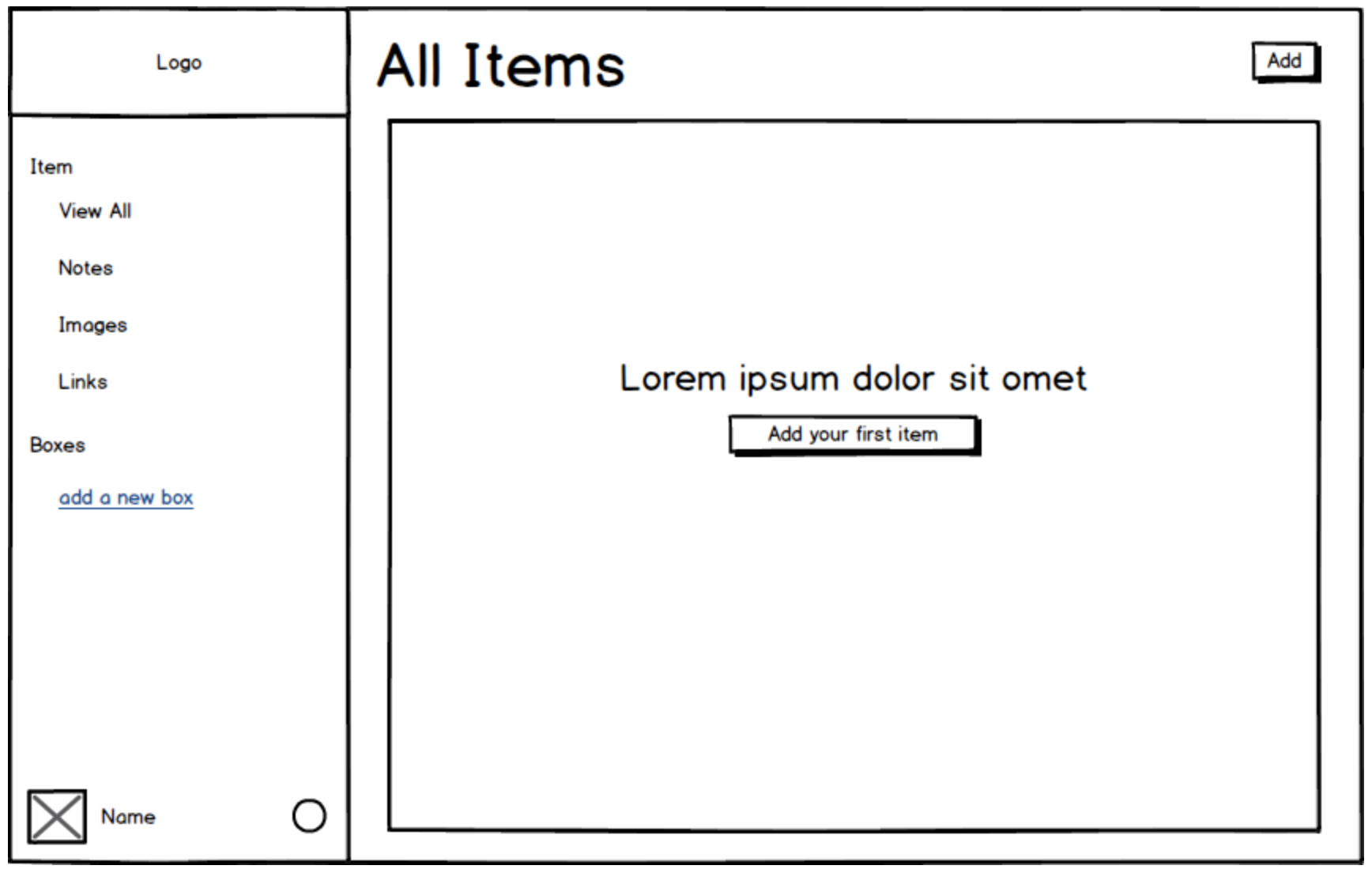
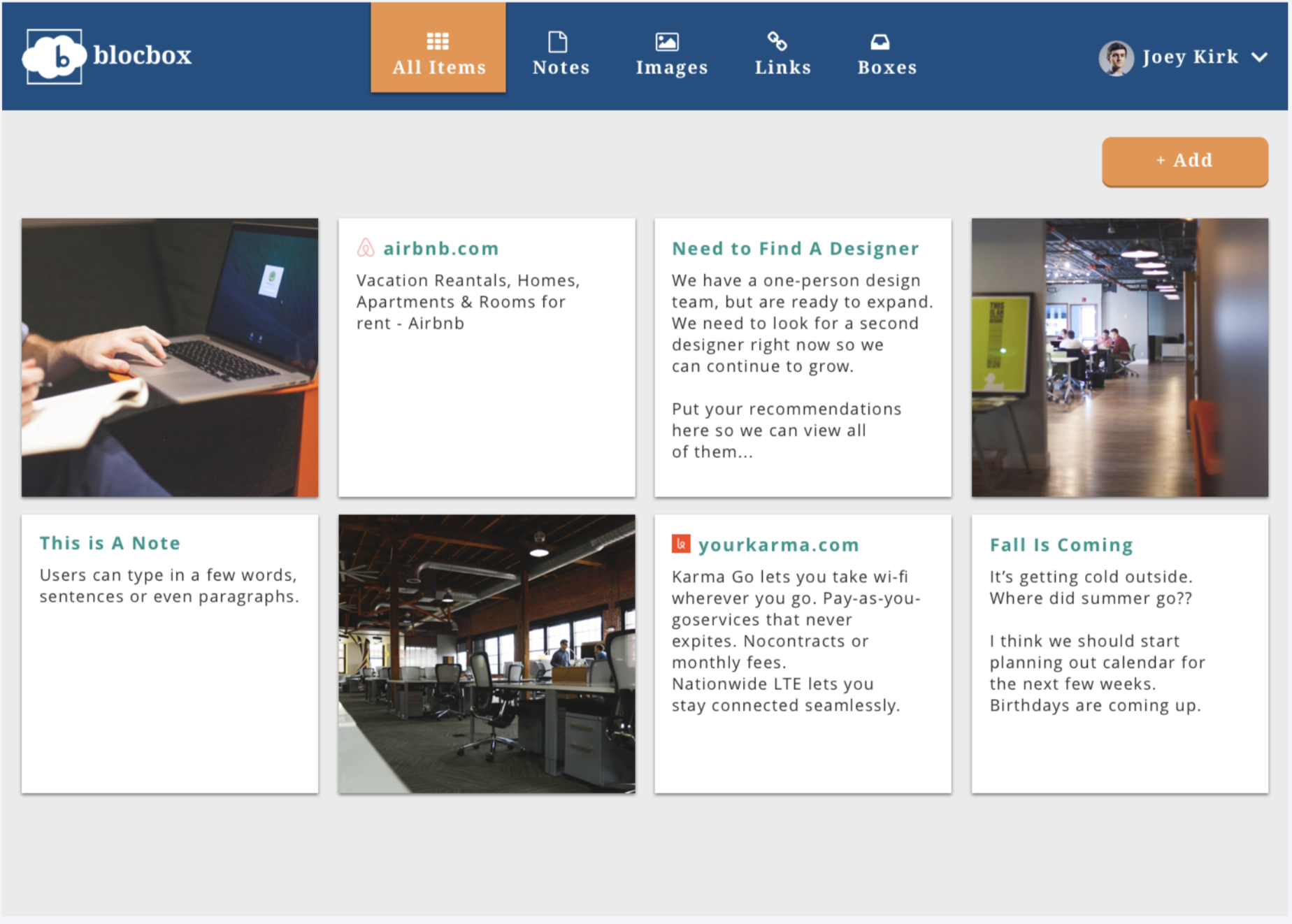
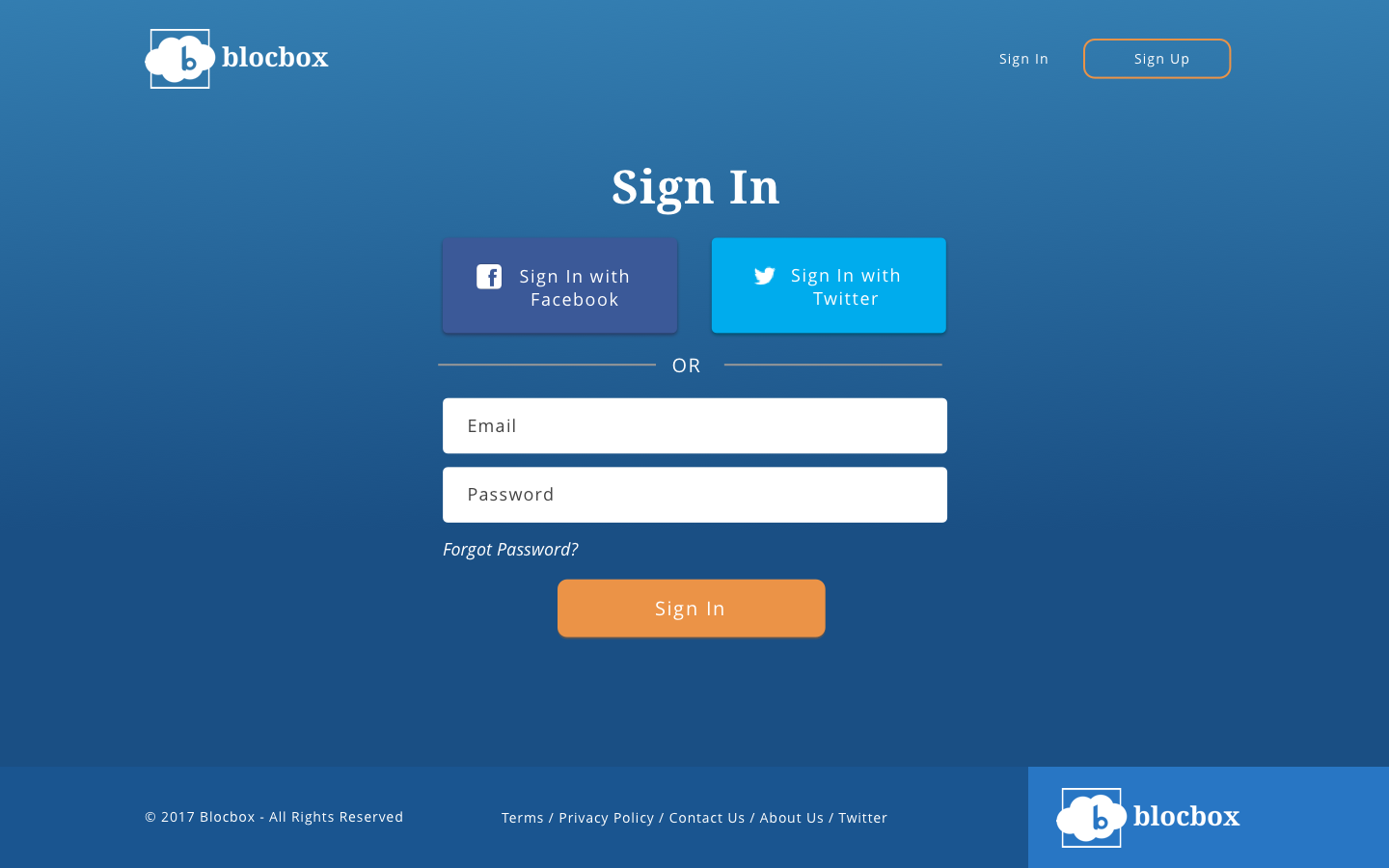
Mockups
For the first round of design iterations, I used Balsamiq to create low fidelity mockups of each screen. I then proceeded to test this initial design and found that most users preferred to have the navigation at the top so I went ahead and made the necessary adjustments.



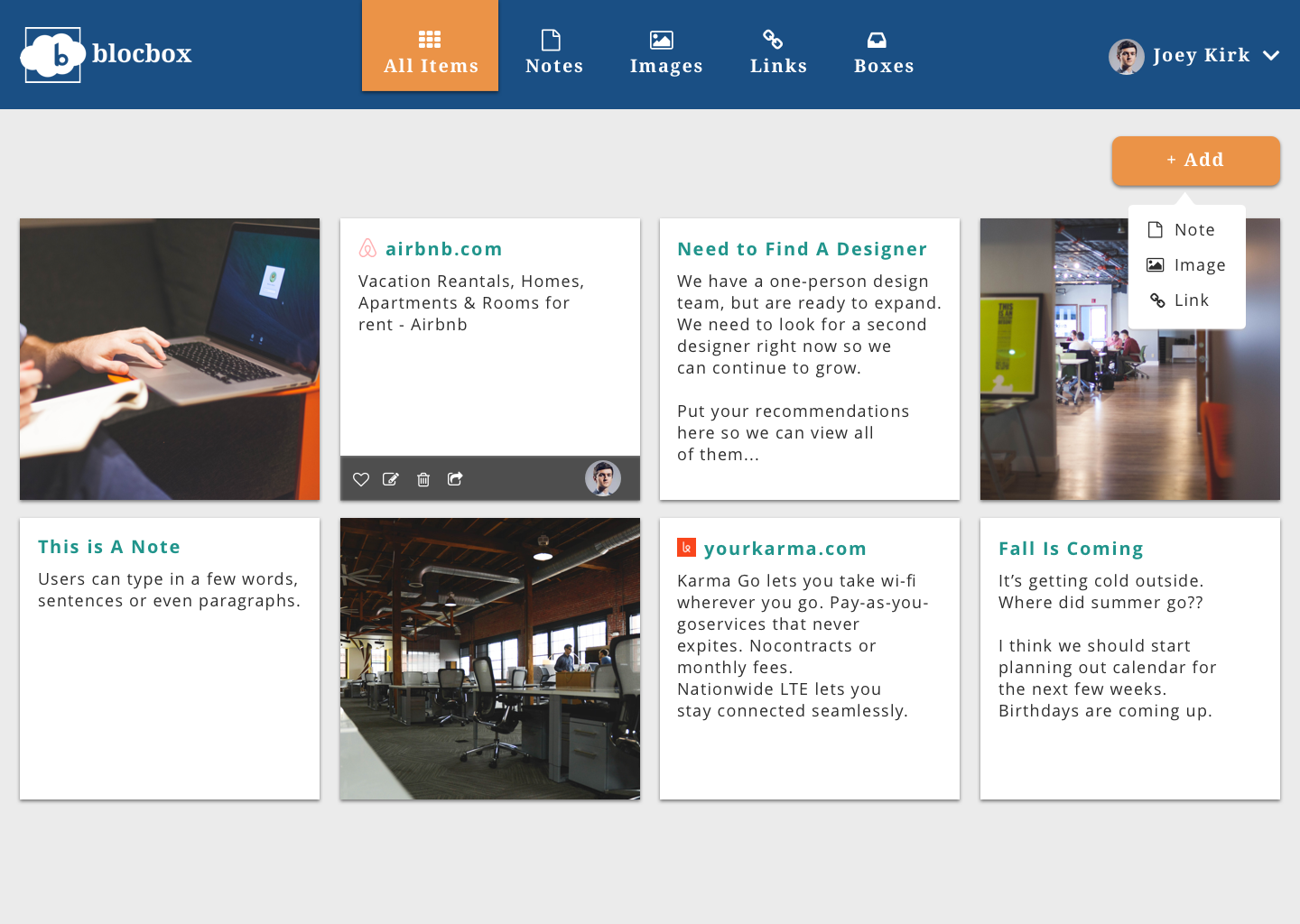
High fidelity mockups were then made and a preference test was administered to determine the "add" button placement.


After determining optimal button placement, the rest of the screens were put together in an Invision prototype and submitted for a user navigation flow test where the webapp received 100% success rate.






Learnings
Initial deployment of this project has reflected positive user feedback. Users found it easy to navigate, useable and appropriate for their lifestyles. Given more time, I would have liked to develop the functionality of this website as well as pushed some more “nice to haves” to set this website apart from other models.
Developing this website mobile-first is also a huge feature knowing that most users access websites through their phones. If this would launch as an actual site, developing an app to go with the website would be wildly useful.
As for my personal experience, working with design and development tools such as Balsamiq, InVision, Photoshop, Illustrator and Sketch has been such an interesting and enjoyable learning experience. Coding with html, css, javascript and jquery is not without its challenges but these are challenges that I enjoy for sure. Building a functioning website (as limited as it is) from the ground up is such a rewarding experience and I look forward to working on more projects that are useful and helpful to other people.